【Blender】Photoshop(ペイントツール)を使ってテクスチャを作成する
前回の記事では、テクスチャペイント機能を使ったテクスチャの作成を行いましたが、実際には、既存の素材を切り貼りしてテクスチャを作成したいという場面はよくあることと思います。そこで今回は、UVの展開図を画像保存して、外部のペイントツールで編集する方法をお伝えします。
~UVの展開図を保存する~
UV展開については前回の記事に記載したので、今回は展開図を保存するところから説明していきたいと思います。
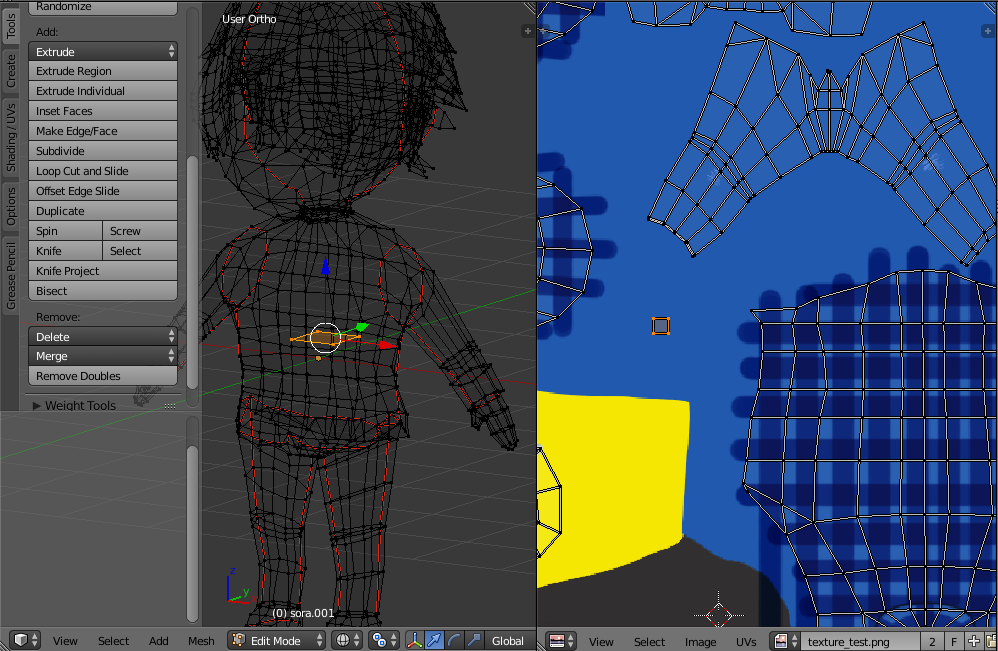
UV展開の時と同様、画面は2分割にした状態で、片方の画面に「UV/Image Editor」を表示します。


[Tab]キーでEdit(編集)モードにし、[A]キーでメッシュをすべて選択します。それから、右ウィンドウのヘッダーの「UVs」を押します。このとき、モードが「Paint」になっていると、 ヘッダーに「UVs」が表示されないので気をつけてください。


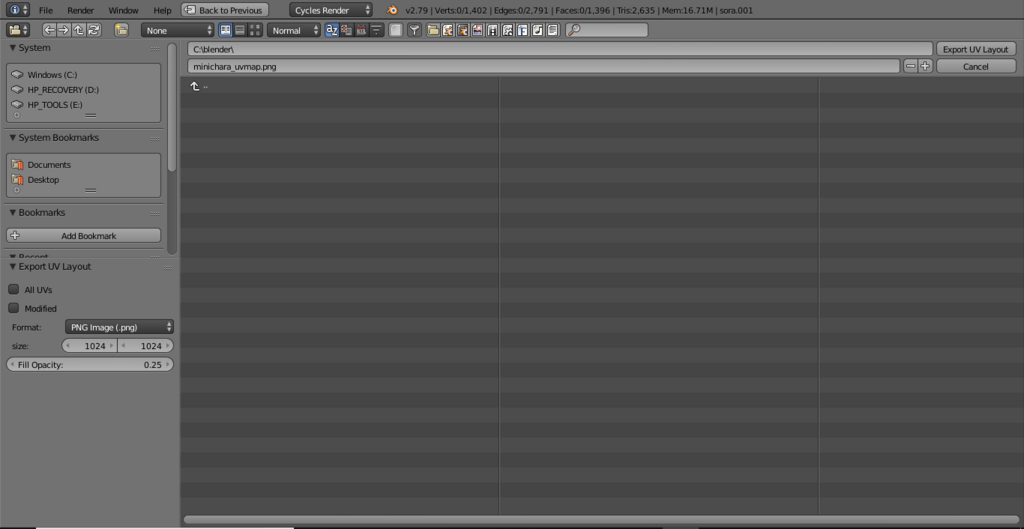
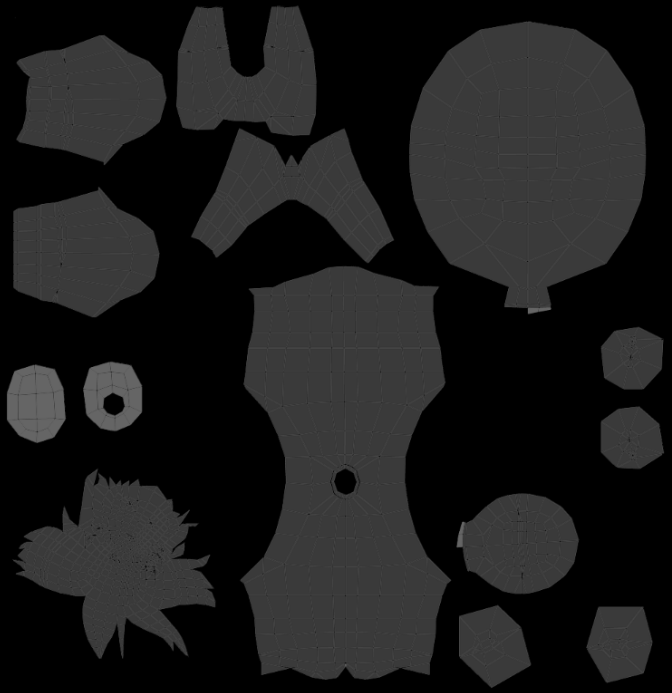
「Export UV Layout」を選択すると、保存画面が表示されます。
保存場所と名前を指定して、「Export UV Layout」を押せば完了です。


「Export UV Layout」の設定値の「Fill Opacity」を変更することで展開図の枠内の白色の透明度を変えることができます。
また、「All UVs」にチェックがない場合は選択したUVのみを出力することができるので、必要なUVのみを選択して出力することも可能です。


~UVの展開図をPhotoshopで開く~
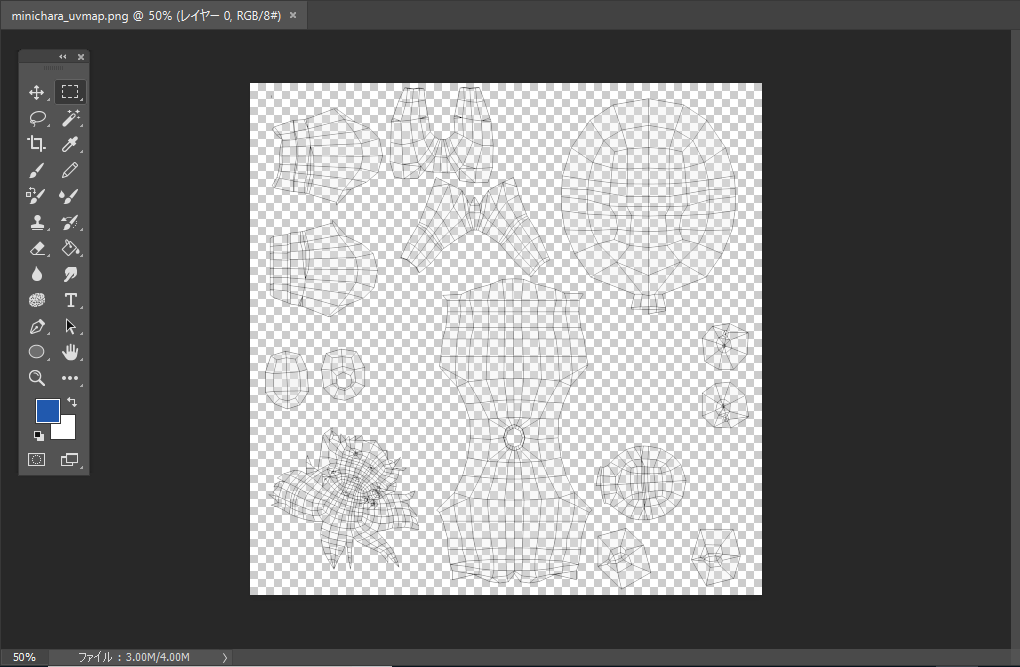
保存した展開図をPhotoshopで開きます。
[Ctrl]+[O]で、開くダイアログを表示して、保存したUVの展開図を開きます。
あとは、新規レイヤーを作成して、テクスチャを作成してください。

さきに、テクスチャペイントで下書きをした画像を間に挟むとわかりやすいのでおすすめです。

~おまけのTip~
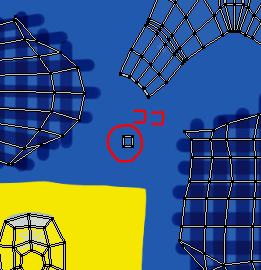
試行錯誤してモデリングをしていると、UVの展開図によくわからないメッシュができることはありませんか?

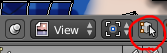
そんなときは、ヘッダーの↓のボタンを押してください。

「UV/Image Editor」画面で選択したメッシュが「Edit Mode」の画面でも選択されます。消しても問題ないメッシュならさくっと削除してしまいましょう。