【Blender】テクスチャペイントでマスクを使う方法
テクスチャペイントのマスク機能について、わかりやすいサイトが見つからなかったので、自力で使い方を探ってみました。
その備忘録。
バージョンは2.79です。
まず、テクスチャペイントのための下準備をします。
-
テクスチャペイントモードを選択

- UVを追加
UV展開をしていない場合は、ツールシェルフの[Add simple UVs]をクリックします。
- ペイントスロットを追加
テクスチャを描くためのキャンバスを作成します。[Add Paint Slot]をクリックし、[Diffuse Color]を選択します。
- ペイントスロットの設定
すべてデフォルトのままで大丈夫ですが、Colorはテクスチャペイントの下地色になるので、オブジェクトの色に合わせておくと作業が楽かもしれません。
OKをクリックして、準備完了です。

それではマスクを設定していきます。
- マスクを有効にする
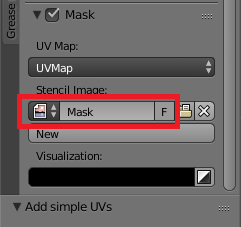
ツールシェルフの[slots]にある、[Mask]のチェックボックスにチェックをいれます。

- ステンシルイメージを追加
マスクする範囲を指定するための画像を追加します。[Stencil Image]の[New]ボタンをクリックすると、[New Image]ウィンドウが表示されるので、イメージの設定を行います。デフォルトのままでも大丈夫ですが、わかりやすいように、NameをMaskに変更しました。
OKをクリックすると、イメージが追加されます。
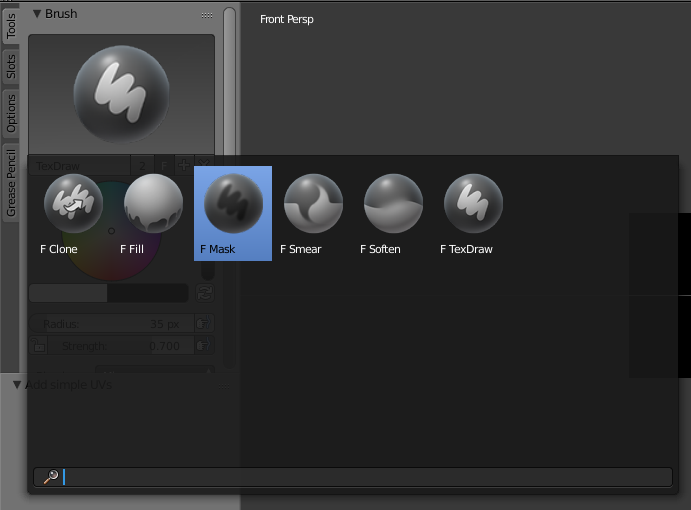
- ブラシをマスク用に変更
マスクの範囲を設定するためのブラシを選択します。
- マスク用の画像を表示
画面を分割して、片方の画面に[UV/Image Editor]を表示します。
- マスクの範囲を選択
[UV Image Editor]画面を使ってマスクの編集を行います。[Paint]モードを選択し、マスクしたい範囲をマスクブラシで塗っていきます。
白い部分がマスクを設定している範囲になります。

- テクスチャペイント
試しに大きなブラシで適当に色を塗ると、上で白く塗った部分がマスキングされていることが確認できます。これではみ出しを気にせず安心して色が塗れるようになりました。
マスキング機能が使えると、テクスチャペイントがもっと楽になります。
設定は少し面倒かもしれませんが、是非、試してみてください。